Shop Online
Vai al sitoUn finto shop online costruito in React, con React Router per gestire le pagine, dal lato front end e in Node.js dal lato back end.
Funzionalità dello shop:
- Front end separato dal back end
- Uso di un'API per accedere ai prodotti, costruita in Node.js
- Ricerca dei prodotti
- Visualizzazione dei prodotti in ordine alfabetico e per prezzo
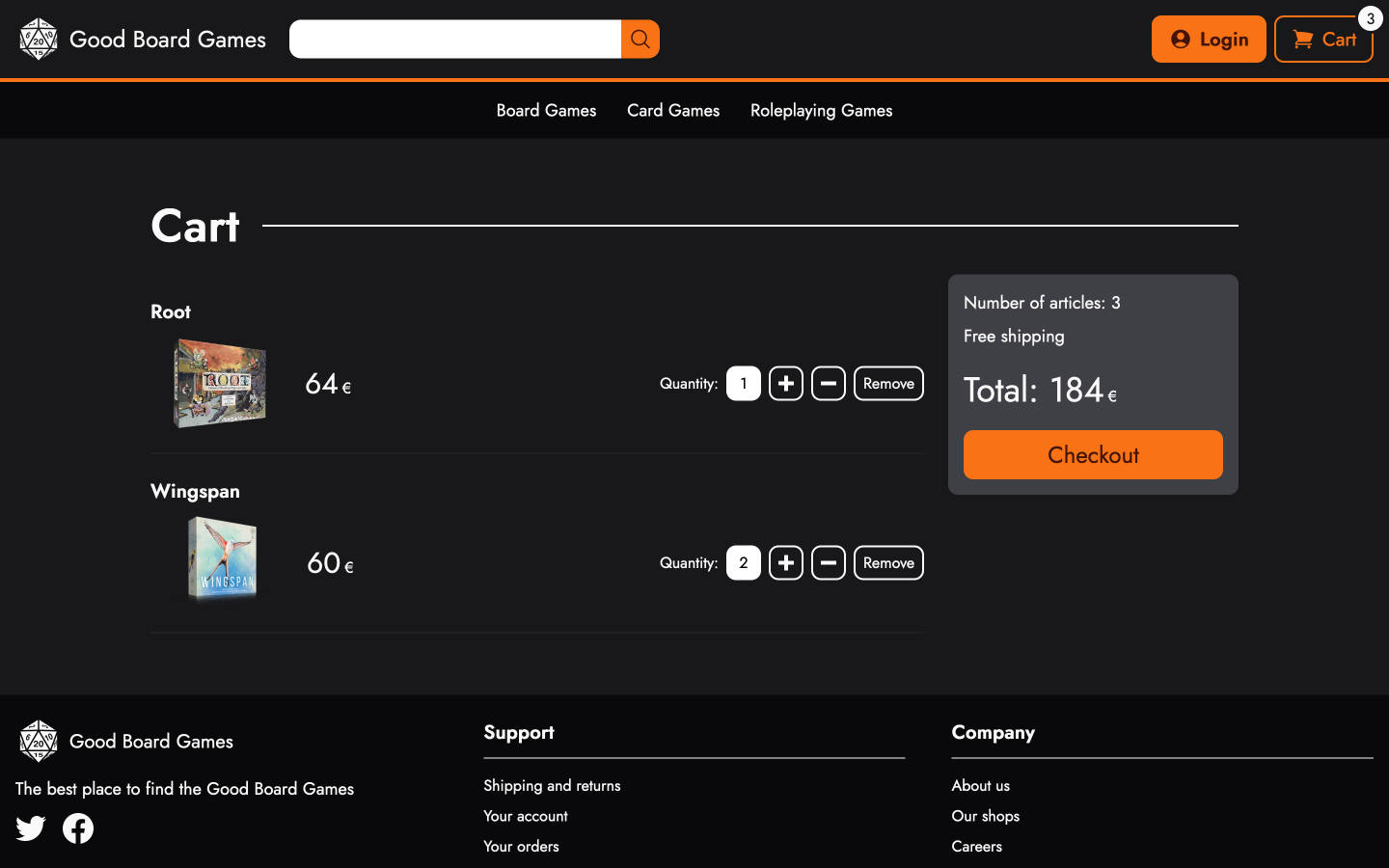
- Gestione del carrello
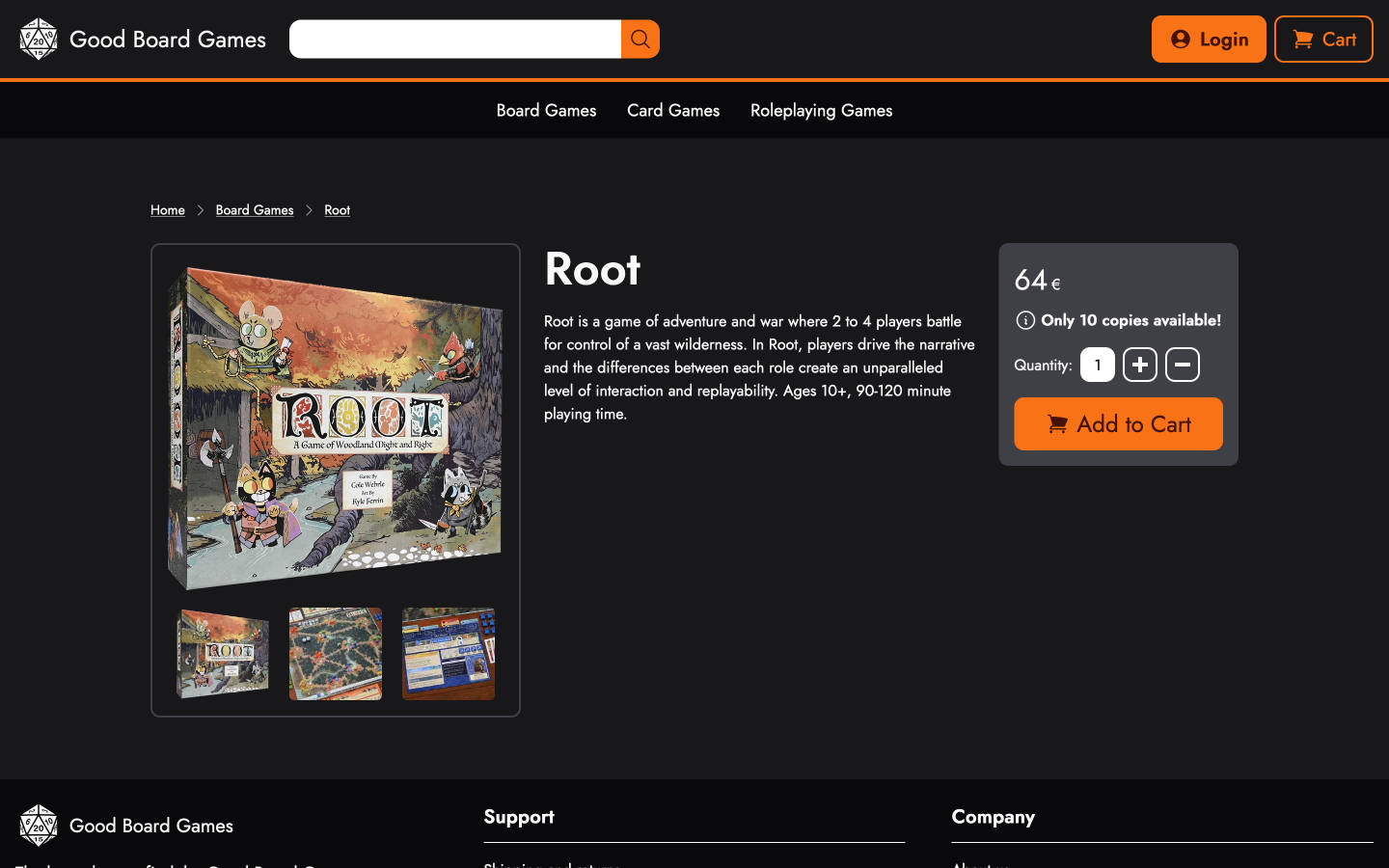
- Breadcrumb
- Gallery di immagini accessibili
Grafica e UI
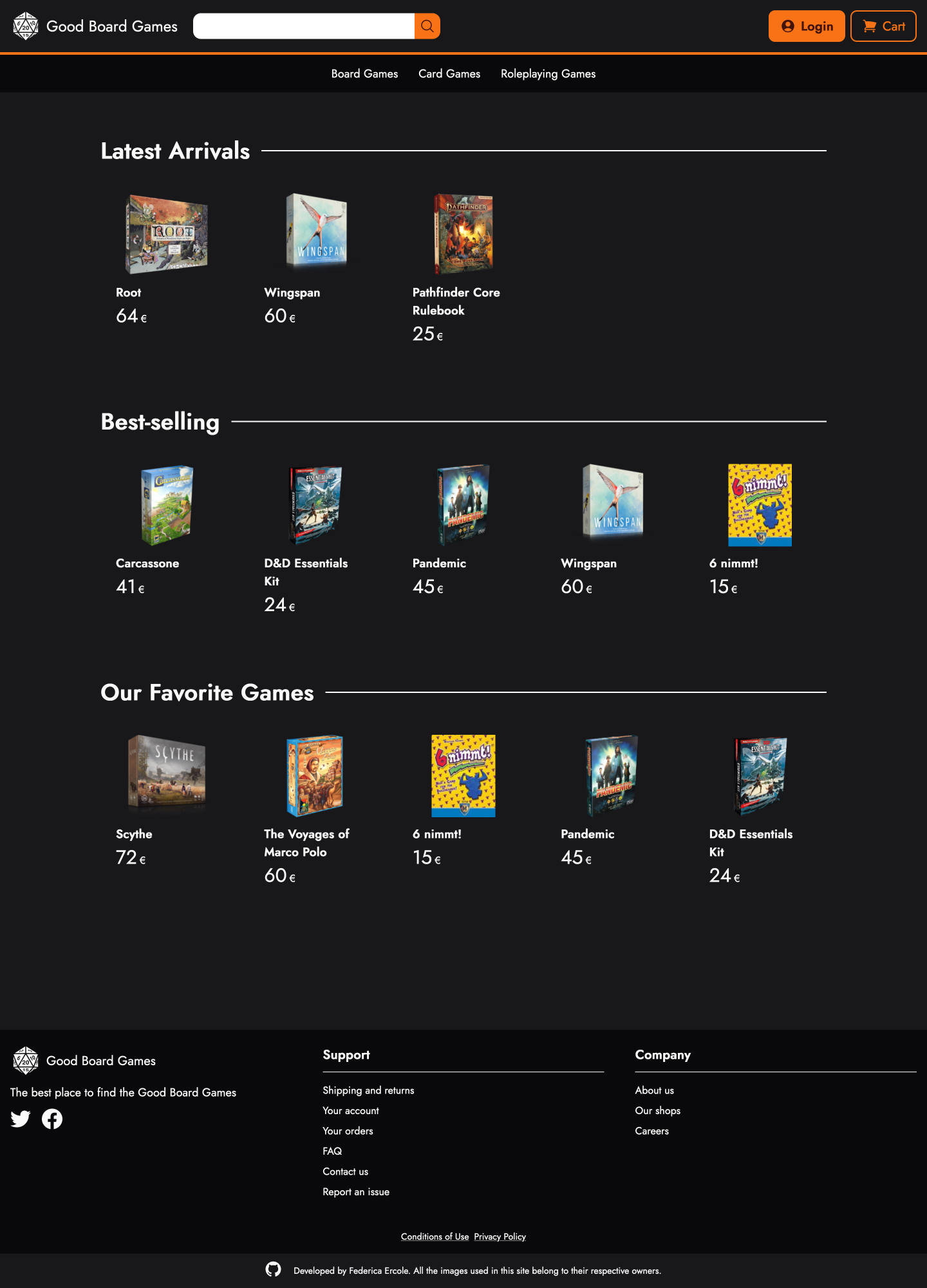
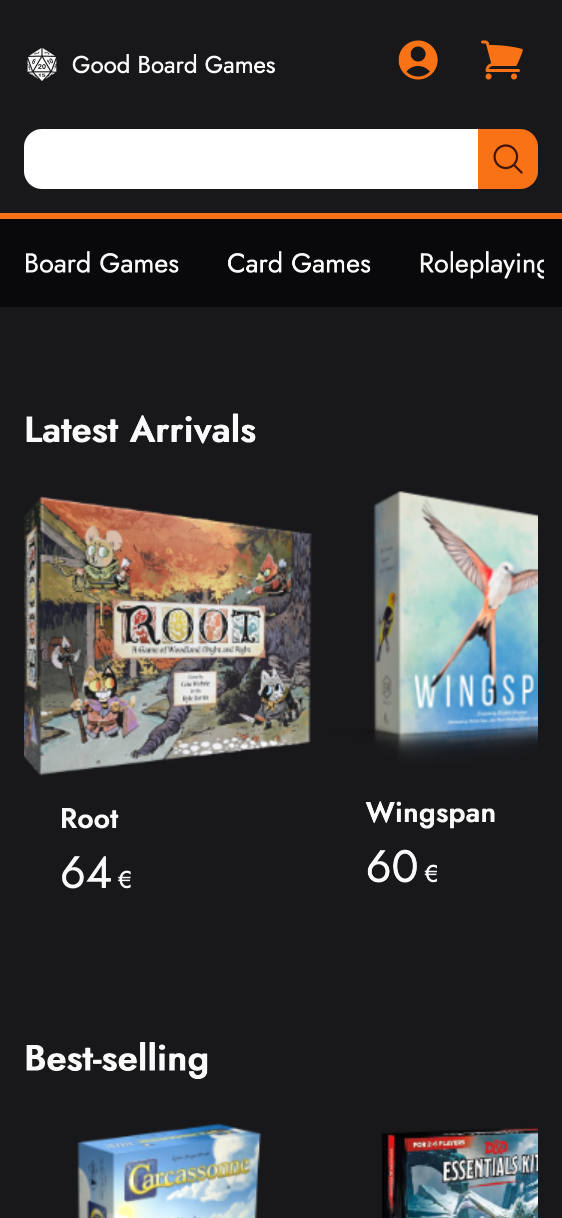
Ho deciso di usare dei colori scuri come colori principali per dare un taglio moderno a un sito che tratta di giochi da tavolo, ricordando i colori di siti di videogiochi come Steam. Come accent color ho scelto l'arancio che spicca e si intona bene ai toni di grigio e nero dei colori principali.


Nell'header ho scelto di mettere in evidenza la barra di ricerca dei prodotti in modo simile ad Amazon. Nell'homepage ho preferito dare spazio ai singoli prodotti divisi per categorie rispetto all'uso di carousel per mostrare i prodotti in rilievo, poichè risultano essere elementi poco accessibili e in generale non molto usati dagli utenti.
Dettagli tecnici
Vorrei soffermarmi in particolare su quattro aspetti:
- Carrello
- Validazione degli input
- Accessibilità della gallery
- API
Tutti gestiti senza l'uso di particolari package.
Ho scelto di far gestire il carrello con due diversi stati, uno per gestire i prodotti e un altro per la quantità dei vari prodotti inseriti nel carrello. Ho preferito separare in due diversi stati per evitare di modificare i dati dei prodotti.
Dato che il carrello e le funzioni per gestire le quantità sono condivise da diversi componenti (header, pagina del singolo prodotto, pagina del carrello), ho deciso di usare un Context per rendere più semplice la condivisione di stati e funzioni.
Per la validazione dei campi di testo ho voluto provare un approccio diverso dal solito, detto Reward Early, Punish Late. Con questo pattern si avvisa l'utente dell'errore quando lascia l'input, ma si ha un feedback istantaneo quando l'utente corregge l'errore.
Per gestire in modo accessibile la navigazione della gallery sono stati implementati sia la navigazione tramite la tastiera (frecce sinistra e destra, tasto esc per uscire dalla finestra), sia la navigazione tramite il tasto tab. In questo caso ho seguito le linee guida del W3C che consiglia di implementare la navigazione con tab nella sola finestra, in modo tale da evitare di avere il cursore intrappolato nella pagina sottostante non visibile.
Per quanto riguarda l'API ho cercato di strutturarla come una REST API, andando a definire le varie route per accedere ai prodotti nell'homepage, nelle pagine singole e nella ricerca, facendo attenzione a gestire correttamente gli errori in caso di dati inesistenti. Nella parte front end ho utilizzato la funzione useLoaderData di React Router per accedere ai dati del back end. I dati dei prodotti sono salvati in un database MySQL.
Cosa ho imparato da questo progetto
Da questo progetto ho imparato principalmente a:
- creare un'API
- usare Context, Ref e Router in React
- capire come strutturare il codice per più pagine con molteplici componenti
- implementare l'accessibilità di alcuni elementi